记录的世界是强大的,不管天南海北还是五湖四海,如果利用angular js与后台的交互。angular js 在api上称为是http服务;
下面咱给一个简单的代码看看:简单的利用后台与前端的tab切换进行交换;端口有可能已经不能使用,但是记住这个方法,
Title
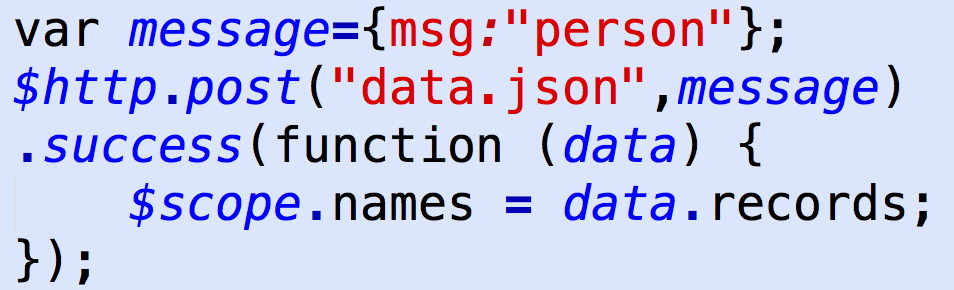
$http服务 Angular中的核心服务$http,用于读取远程服务器的数据,它将ajax方法进行了简单的封装,打包成一个服务模块的形式,提供给开发者使用。 例: $http({ url:‘data.json’, method:‘GET’}).success().error(); 例: $http.get( url , [data] ).success().error(); 例: $http.post( url , [data] ).success().error(); 例: $http.jsonp(”url ?callback=JSON_CALLBACK");

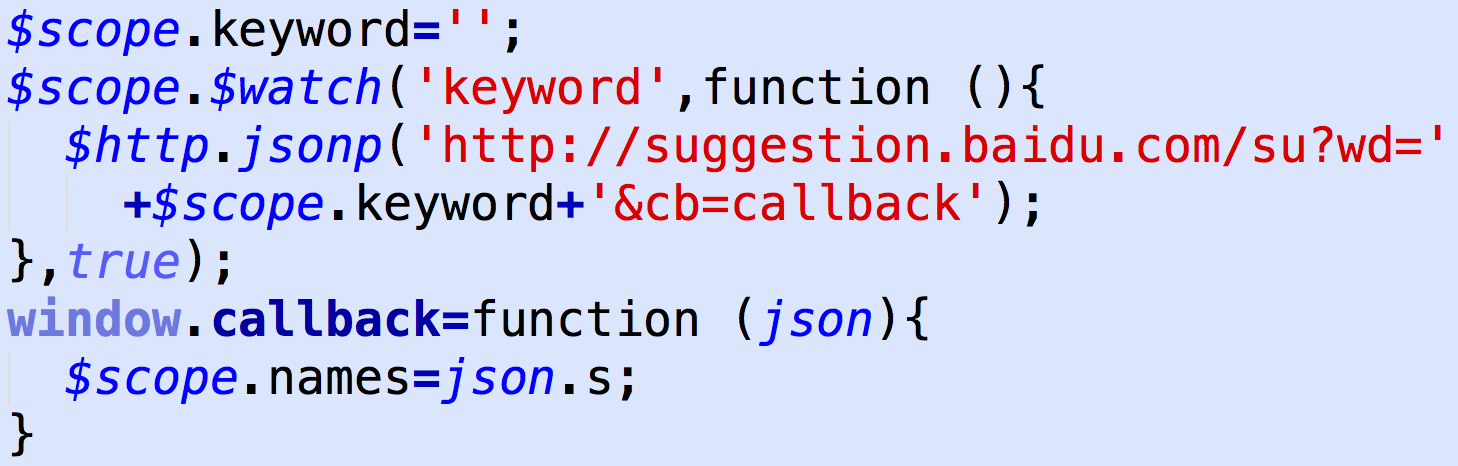
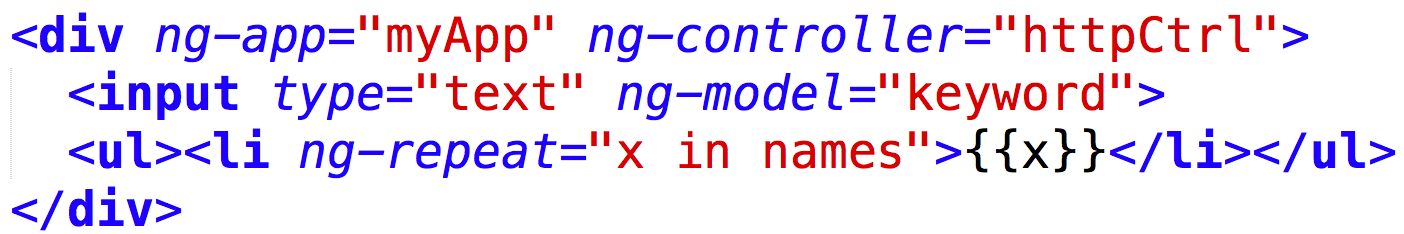
用$http对象的jsonp方法跨域请求json数据



蚂蚁。吱吱。。。。。。。